Cameron کامران
Kickback
College events were scattered across group chats, flyers, and Instagram stories. I designed an app to bring them all together, on a map, on campus, and just for students.
Kickback – Social Event App
Product Designer
The Problem
Most college students want to socialize, but planning or finding events is surprisingly messy. Between word-of-mouth, Instagram posts, and clunky calendar tools, there's no central hub.

The Challenge
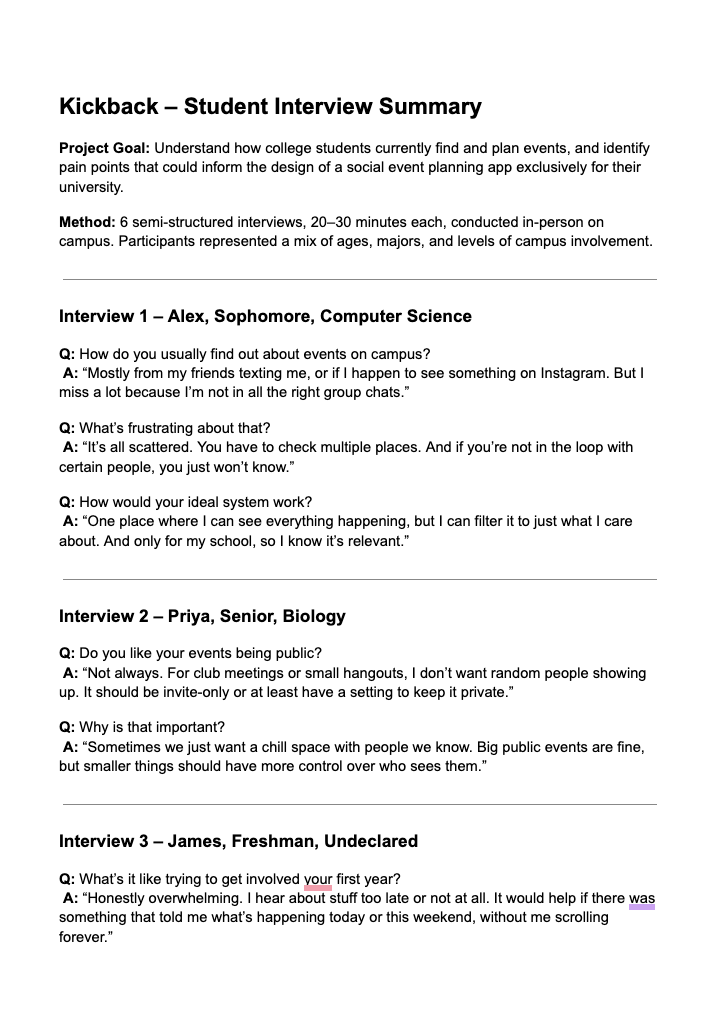
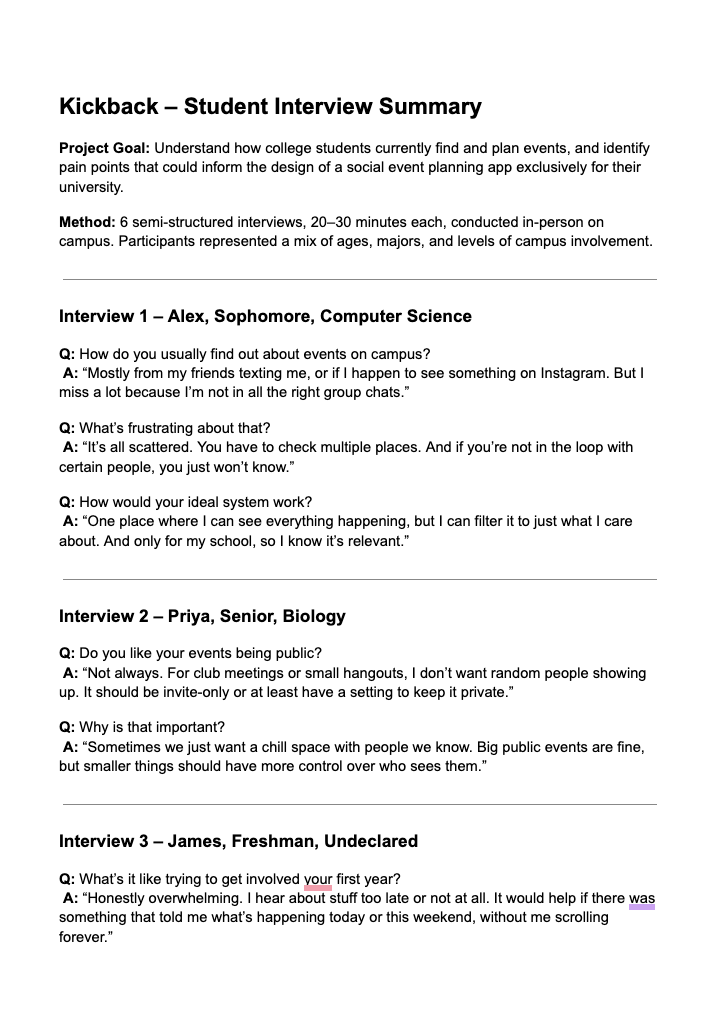
I started with customer interviews and internal QA feedback. Themes quickly emerged:
- Users struggled to find specific data like entitlement info or Private Offer IDs
- Navigation lacked structure—people got lost moving between sections
- It wasn’t obvious that all three cloud services were actually available in one place
From there, I reworked the architecture to make discovery intuitive.

The Solution
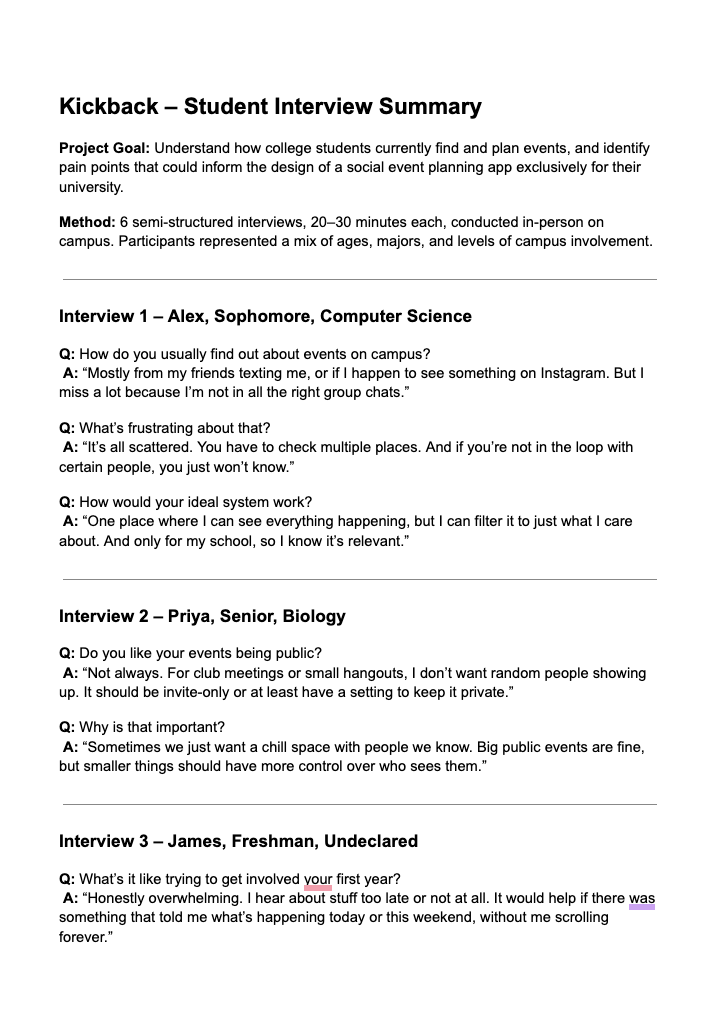
I kicked off the project by talking to students. What I heard:
- They wanted a simple way to find events nearby without digging through feeds
- They valued privacy and control—not every event should be public
- They wanted to know events were really for their school
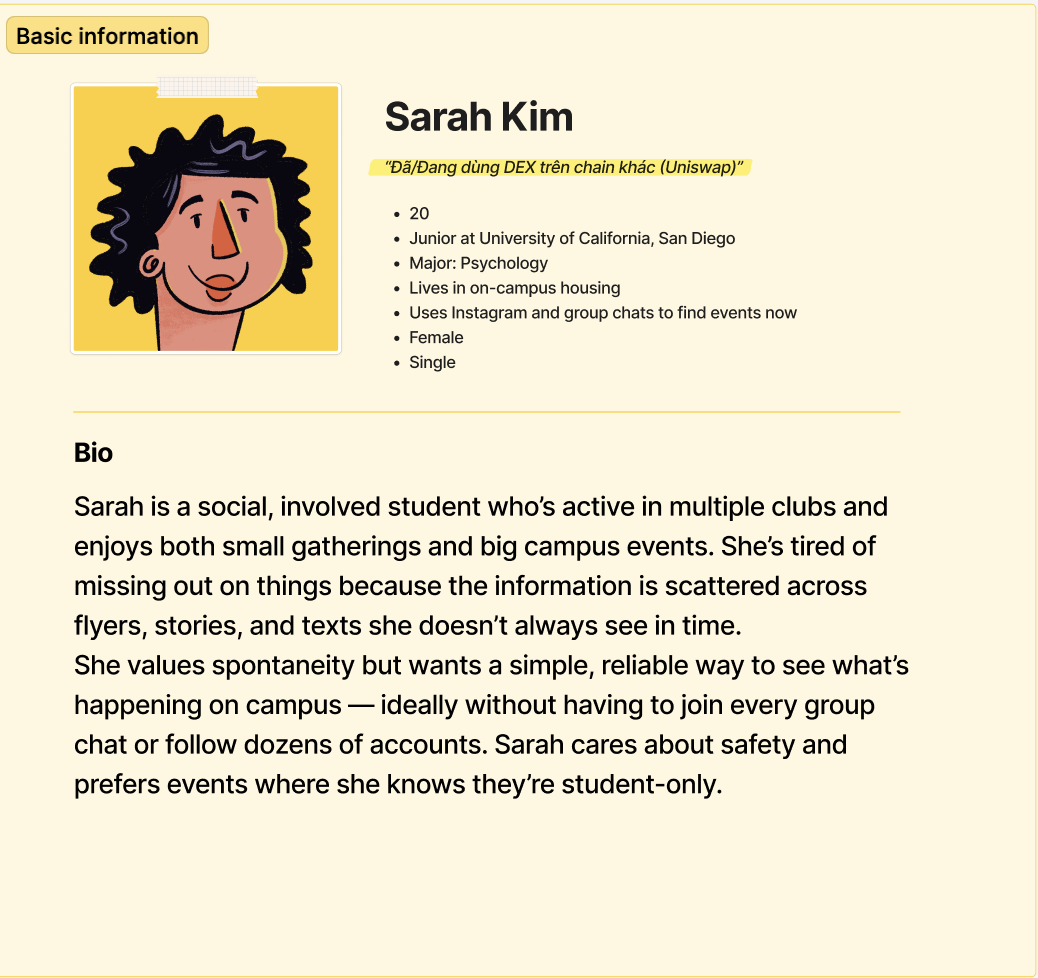
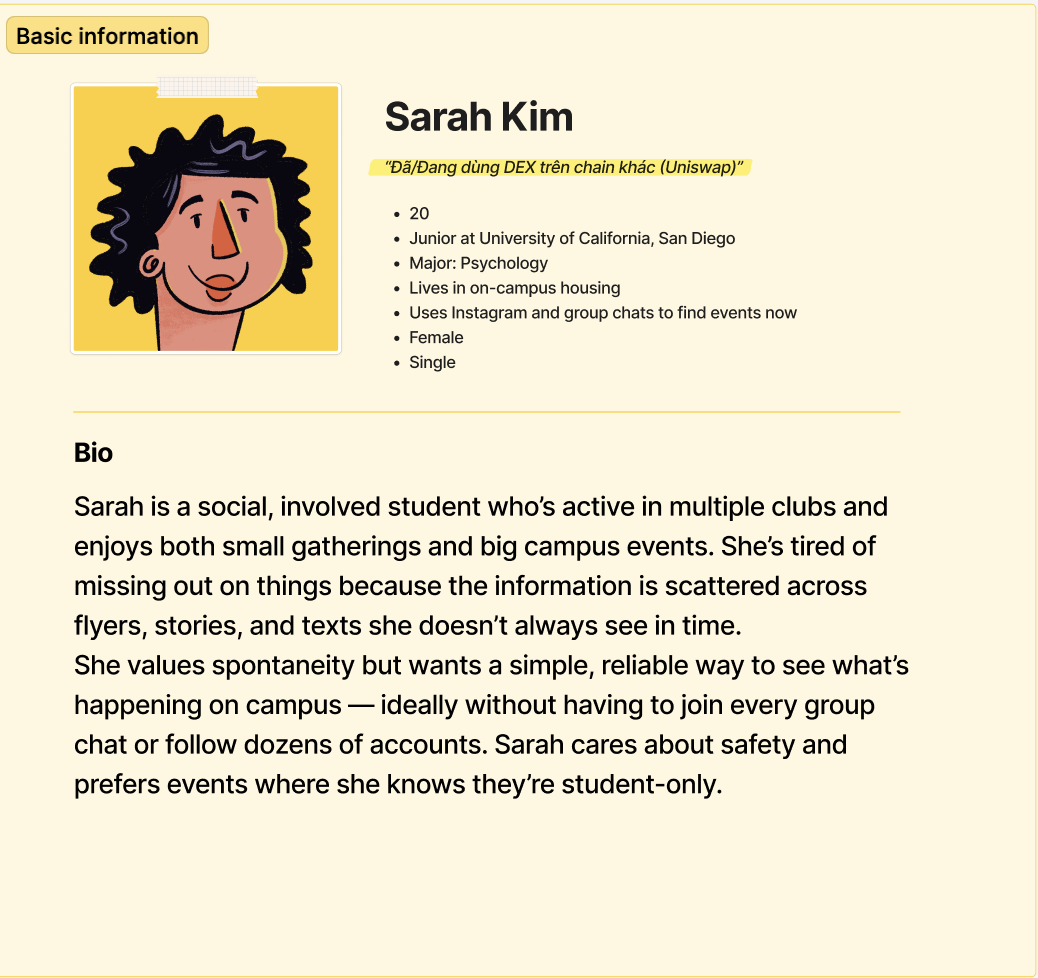
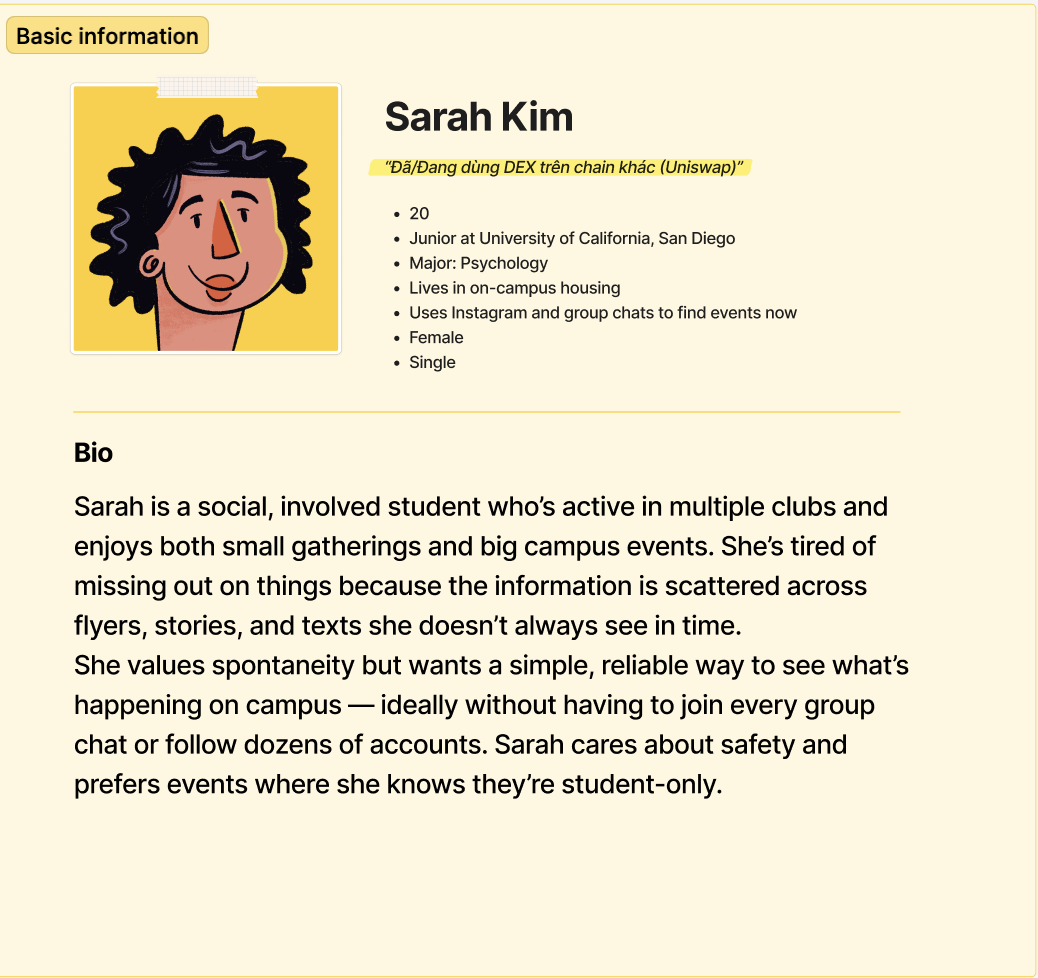
I created two key personas:
- Sarah, a junior who plans study groups and small kickbacks
- Mohammed, a freshman trying to get involved on campus
Then I mapped user flows for both creating and finding events, optimizing each step for speed and clarity.

Personas
I created two key personas:
- Sarah, a junior who plans study groups and small kickbacks
- Mohammed, a freshman trying to get involved on campus

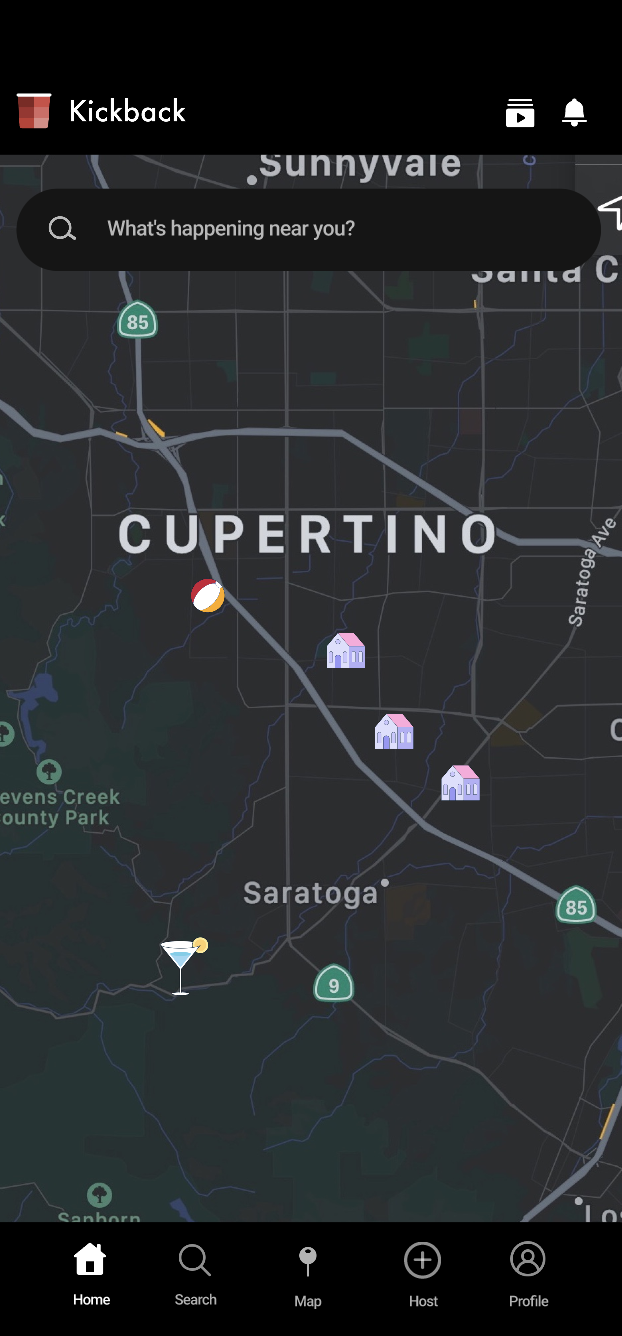
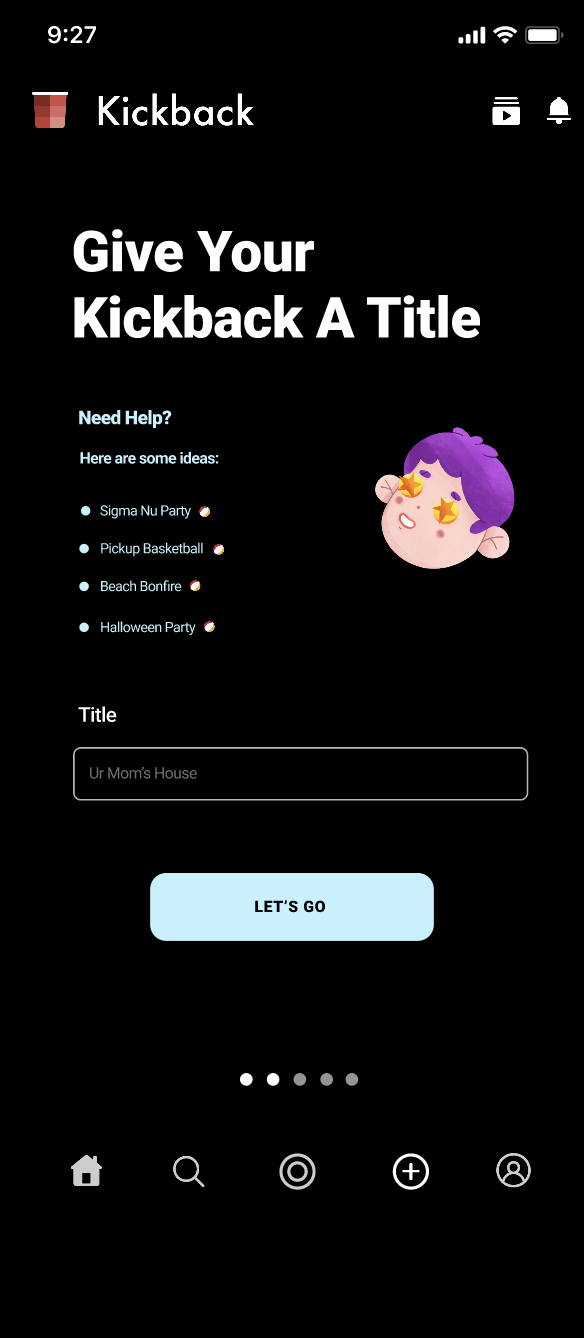
Key Features & UX Design
- Precision Pricing Offer multiple tiers with clear value distinctions—don’t assume one price fits all
- User Empowerment Through Personalization Let users control how they learn—adaptive pace, learning style preferences, and visual feedback improve engagement
Strategic Integrations (But Don't Overbuild)Integrate with major platforms, but only if it serves core learning goals

Visual Design
- Youthful & Clean I chose bold, energetic colors and rounded type for a playful but modern look
- Custom Icons Designed to be instantly recognizable for key actions like “create,” “invite,” or “explore”
- Consistent LayoutsUsed strong visual hierarchies and familiar patterns to keep learning curves low
Final Outcome
Kickback turned the chaos of campus social life into a focused, friendly platform, helping students feel more connected, safe, and inspired to host their own events.
Reflection
Kickback taught me the power of designing for real behavior. Students don’t want to plan, they want to show up. So I made it effortless to go from curious to attending. This project reinforced my belief that great UX removes barriers and builds belonging.
Cameron کامران
Kickback
College events were scattered across group chats, flyers, and Instagram stories. I designed an app to bring them all together, on a map, on campus, and just for students.
Kickback – Social Event App
Product Designer
The Problem
Most college students want to socialize, but planning or finding events is surprisingly messy. Between word-of-mouth, Instagram posts, and clunky calendar tools, there's no central hub.

The Challenge
I started with customer interviews and internal QA feedback. Themes quickly emerged:
- Users struggled to find specific data like entitlement info or Private Offer IDs
- Navigation lacked structure—people got lost moving between sections
- It wasn’t obvious that all three cloud services were actually available in one place
From there, I reworked the architecture to make discovery intuitive.

The Solution
I kicked off the project by talking to students. What I heard:
- They wanted a simple way to find events nearby without digging through feeds
- They valued privacy and control—not every event should be public
- They wanted to know events were really for their school
I created two key personas:
- Sarah, a junior who plans study groups and small kickbacks
- Mohammed, a freshman trying to get involved on campus
Then I mapped user flows for both creating and finding events, optimizing each step for speed and clarity.

Personas
I created two key personas:
- Sarah, a junior who plans study groups and small kickbacks
- Mohammed, a freshman trying to get involved on campus

Key Features & UX Design
- Precision Pricing Offer multiple tiers with clear value distinctions—don’t assume one price fits all
- User Empowerment Through Personalization Let users control how they learn—adaptive pace, learning style preferences, and visual feedback improve engagement
Strategic Integrations (But Don't Overbuild)Integrate with major platforms, but only if it serves core learning goals

Visual Design
- Youthful & Clean I chose bold, energetic colors and rounded type for a playful but modern look
- Custom Icons Designed to be instantly recognizable for key actions like “create,” “invite,” or “explore”
- Consistent LayoutsUsed strong visual hierarchies and familiar patterns to keep learning curves low
Final Outcome
Kickback turned the chaos of campus social life into a focused, friendly platform, helping students feel more connected, safe, and inspired to host their own events.
Reflection
Kickback taught me the power of designing for real behavior. Students don’t want to plan, they want to show up. So I made it effortless to go from curious to attending. This project reinforced my belief that great UX removes barriers and builds belonging.
Cameron کامران
Kickback
College events were scattered across group chats, flyers, and Instagram stories. I designed an app to bring them all together, on a map, on campus, and just for students.
Kickback – Social Event App
Product Designer
The Problem
Most college students want to socialize, but planning or finding events is surprisingly messy. Between word-of-mouth, Instagram posts, and clunky calendar tools, there's no central hub.


The Challenge
The challenge was to design a mobile app that made event discovery, planning, and community-building frictionless, but only within your university. It needed to feel vibrant, exclusive, and dead simple to use.
The Solution
I kicked off the project by talking to students. What I heard:
- They wanted a simple way to find events nearby without digging through feeds
- They valued privacy and control, not every event should be public
- They wanted to know events were really for their school


Personas
I created two key personas:
- Sarah, a junior who plans study groups and small kickbacks
- Mohammed, a freshman trying to get involved on campus

Key Features & UX Design
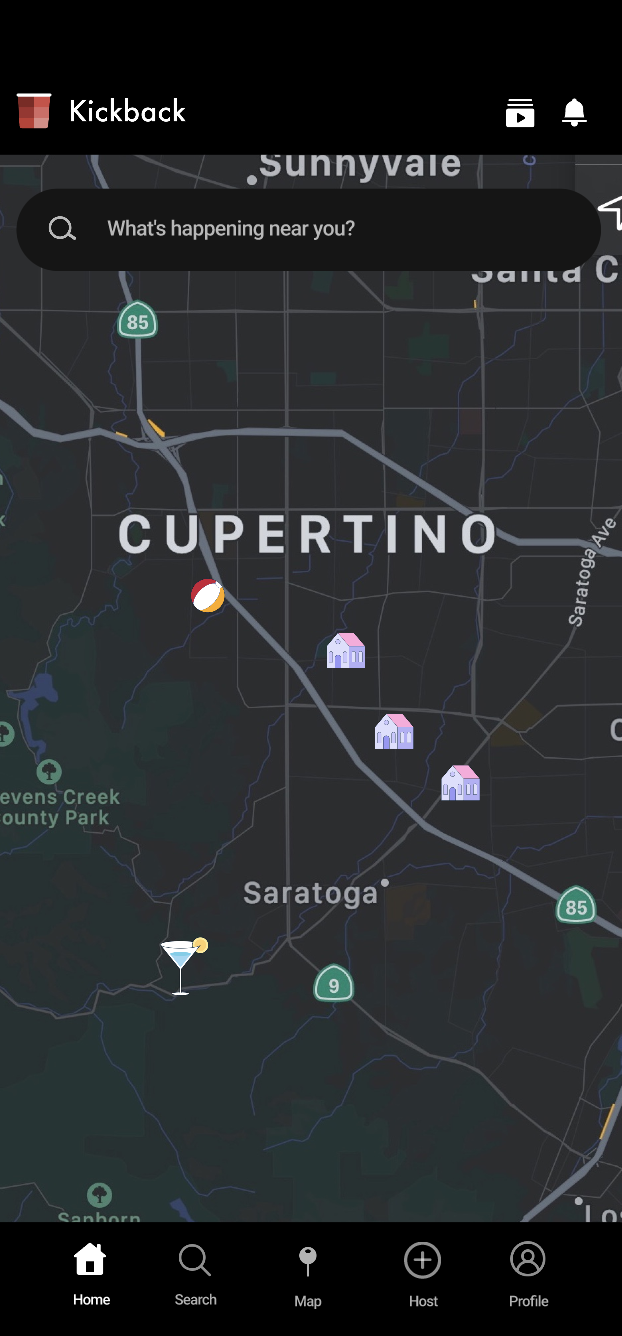
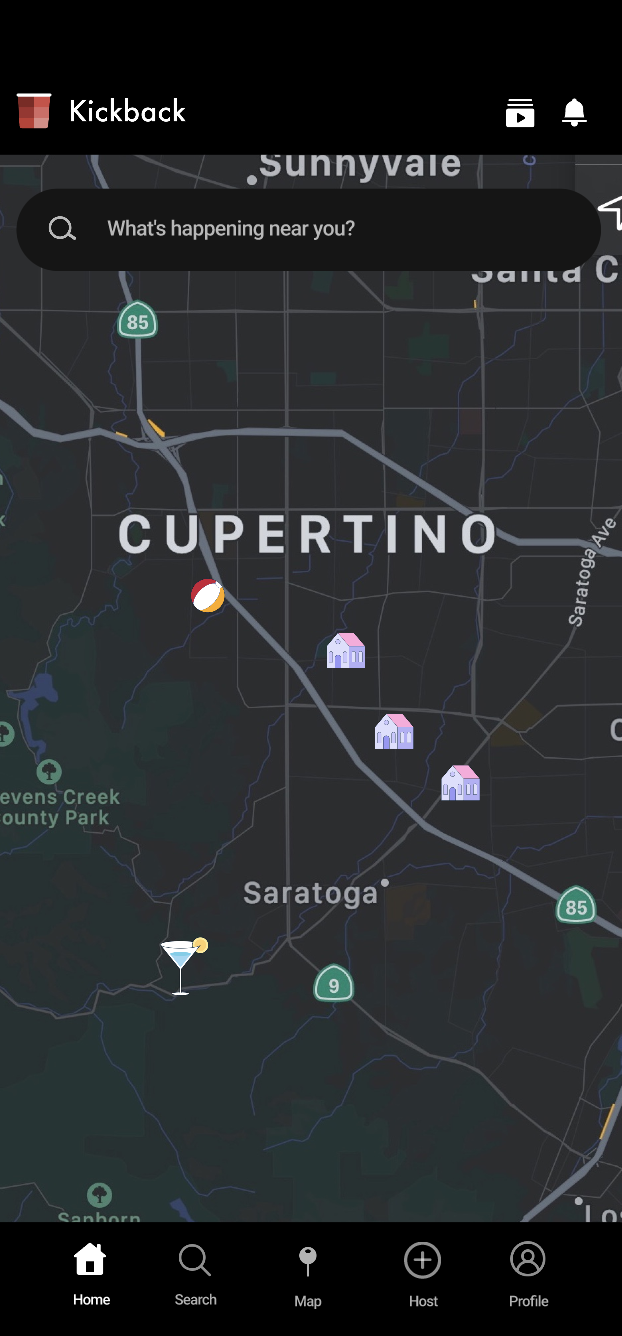
- Map-Based Navigation A dynamic campus map with tappable pins for nearby events
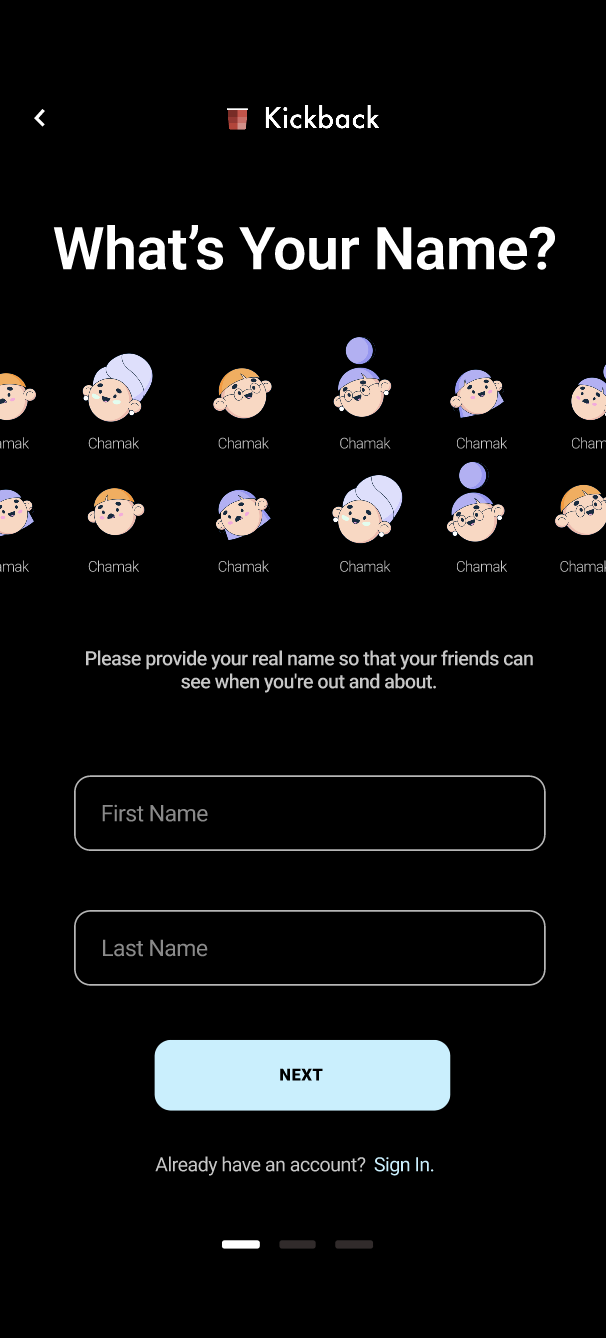
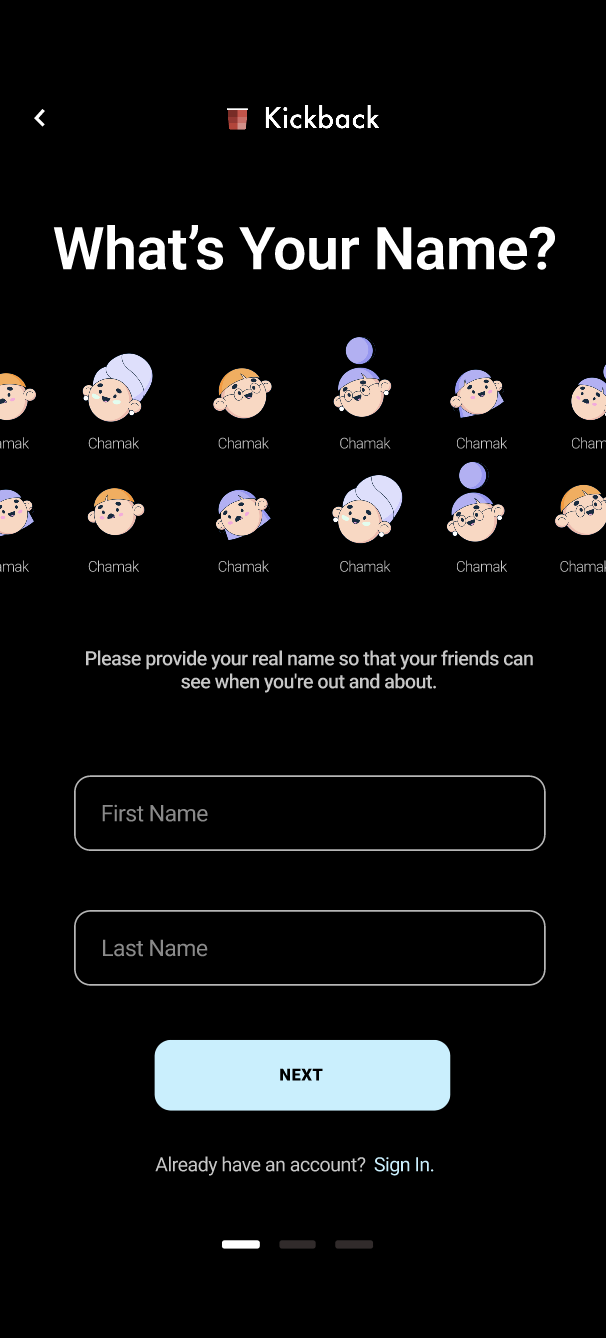
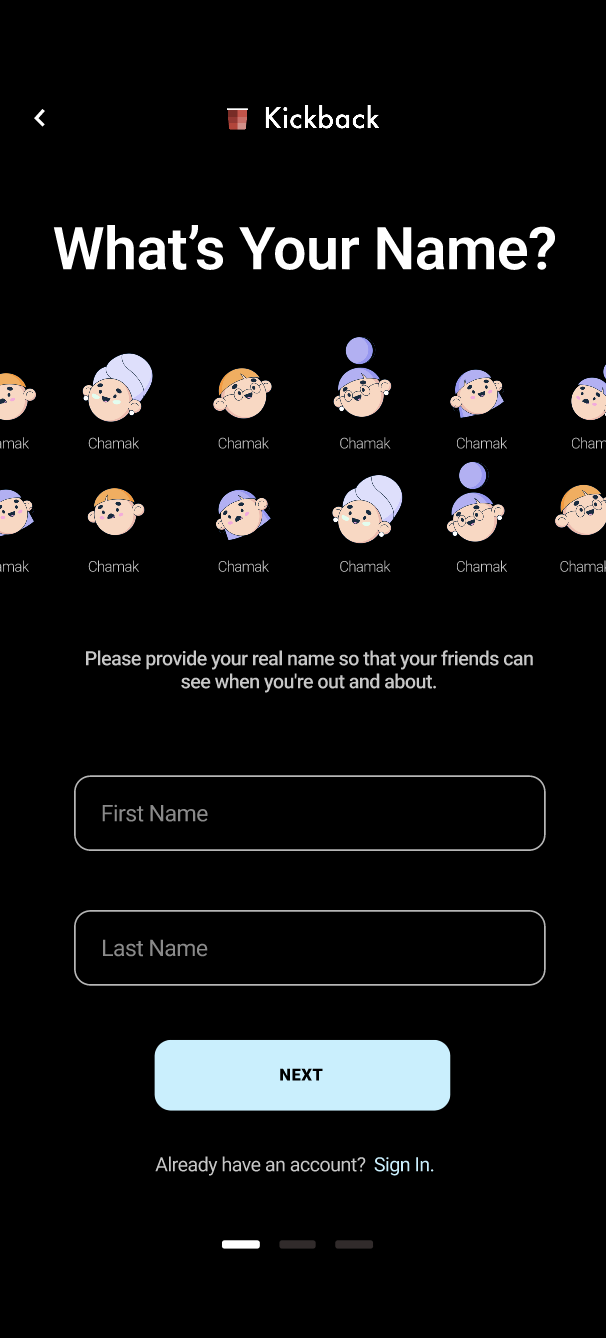
- Quick Event Creation Minimal-step flow with name, time, location, privacy, and optional invite list
- University Email Sign-Up Keeps the app exclusive and secure, only verified students can join
Visual Design
- Youthful & Clean I chose bold, energetic colors and rounded type for a playful but modern look
- Custom Icons Designed to be instantly recognizable for key actions like “create,” “invite,” or “explore”
- Consistent LayoutsUsed strong visual hierarchies and familiar patterns to keep learning curves low

Final Outcome
Kickback turned the chaos of campus social life into a focused, friendly platform, helping students feel more connected, safe, and inspired to host their own events.
Reflection